Let’s say you have a brilliant idea for a new mobile app, but you want it available for both iOS and Android devices. Does this mean you’ll have to build and budget for two separate apps?
Luckily, there’s another way.
As your business begins to define and build the essential features for your mobile app — called the MVP — you can choose React Native to meet the coding needs for both iOS and Android.
Essentially, React Native is a single framework that lets you code an app in JavaScript and then deploy it to iOS and Android. This way, your team doesn’t have to build two apps with two different programming languages. Instead, you can take advantage of one framework, which ultimately helps cut costs and launch your app ASAP.
It’s the ultimate way to kill two birds with one stone. Here at OrangeLoops, we confess that React Native is our technology of choice, but we’re not alone. Of the 500 most popular apps in the U.S., nearly 10% of installed apps were built using React Native.
Let’s go through the benefits of building your MVP with React Native so that you can get a sense of whether this framework is suitable for your next development project.
What is an MVP?
 Every world-class mobile app will start as an MVP, a Minimum Viable Product. Before you start brainstorming all the features you could ever want, you need to focus on a few: your app’s most high-impact features.
Every world-class mobile app will start as an MVP, a Minimum Viable Product. Before you start brainstorming all the features you could ever want, you need to focus on a few: your app’s most high-impact features.
An MVP is a basic, usable product focused on those must-have features. Your team will start by building the MVP, so that you can launch with this preliminary version and verify it on the market right away. The idea is to get real user feedback and adjust the product according to their insights and needs.
In addition, an MVP forces you to prioritize features, which helps define a roadmap for scaling your app over time. The process of determining an MVP is a critical step in building a successful product.
What is React Native?
React Native is a cross-platform mobile framework that lets you build both iOS and Android apps using JavaScript. Initially created by Facebook, this framework allows for nimble and efficient coding, as you develop the app once and then deploy it on multiple platforms.
Just imagine: one team, one coding framework, multiple platforms.
Why use React Native to develop an MVP?
Building an MVP is often a mad dash to get the most basic version on the market as quickly as possible. That’s why React Native is an ideal choice for developing an MVP: it’s efficient, cost-effective, time-saving, and more.
Let’s go in-depth into five reasons why React Native is a perfect fit for building an MVP.
1. You can quickly develop a cost-effective MVP using React Native.
Startups often need to get an MVP developed with a limited budget and a fast time-to-market. When you’re trying to beat the competition and grow quickly, it’s important to choose technologies that are highly efficient and scalable.
React Native is just that: instead of hiring two teams for two platforms, you can work from one framework. Moreover, because it’s all in one place, you don’t have to waste time synching designs and features across platforms either. Instead, you can create one budget for one team to build the app entirely in React Native.
This has significant implications for lowering your budget and shortening time-to-market. By centralizing the app development process into one framework, React Native makes the MVP process as efficient as possible.
2. A single code base means you can easily debug the MVP and ensure quality standards for both iOS and Android.
The efficiencies don’t stop there. Because React Native supports a single code base, your team can ensure high-quality standards for both Android and iOS. This is great for the MVP process, as you can launch the initial app on multiple platforms without losing quality.
A single code base makes it easier for your team to do debugging and QA testing. Instead of examining two codebases, you only need to check one. This saves your team the headache of comparing code bases.
At the same time, any fixes or updates will be applied across both platforms. This means your team won’t have to edit the code twice. Bottom line: you’ll save time not just identifying the bug but also implementing the solution.
Using React Native also ensures consistent quality standards across iOS and Android. Without a single framework, users might see two very different versions on iOS and Android. React Native makes a coherent user experience so that your brand reputation remains high on both platforms.
Finally, React Native has some interesting features to help with quick code editing, mainly its “Hot Reload” feature. Often developers lose time between saving a file and seeing the changes applied. With hot reloading, React Native lets you continue to edit during runtime and see results immediately, instead of having to restart the whole system.
In other words, you can launch your MVP in the most efficient way possible, while also guaranteeing consistent quality across iOS and Android.
3. You can find talented JavaScript developers for your MVP, as React Native is very popular and likely to stick around.
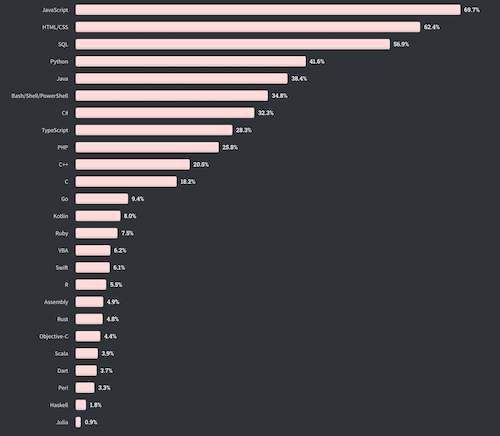
Hiring the right software development partner with talented developers can be a challenge. Fortunately, JavaScript is one of the most popular programming languages for professional developers. You’ll have an easier time finding top JavaScript programmers, as its usage rate is nearly 70%.
Compare this to Java (38%) and Kotlin (8%), which are used for Android; as well as Swift (6%) and Obj-C (4%), which are used for iOS. For this reason, JavaScript is naturally a better fit to cover your coding needs. You won’t have trouble finding top developers with JavaScript skills, whereas you might with less popular programming languages.
In addition, React Native is likely to stick around. It’s a modern framework that’s useful, efficient, and with a high market share.
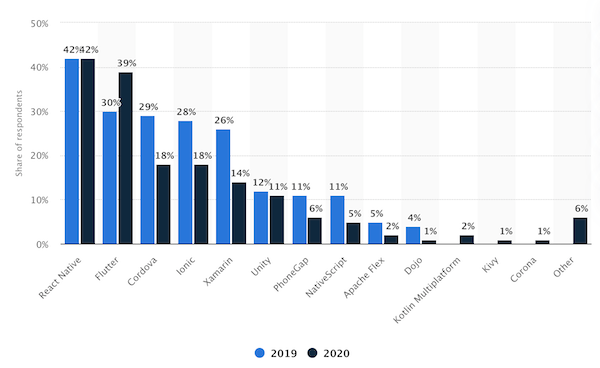
As you can see, 42% of developers use React Native, according to Statista. It continues to be a top choice – and for a good reason. This gives your business a certain guarantee that React Native won’t become obsolete any time soon. By choosing React Native, you’ll better future-proof your MVP’s tech stack.
4. React Native boosts your MVP’s scalability and speeds up the building/updating of new functionalities.
 Scalability is critical for startups that often see overnight growth. React Native is ideal for companies who may want to launch an MVP within a few short weeks or months. As we’ve mentioned, it’s a budget-friendly framework for getting the MVP up and running.
Scalability is critical for startups that often see overnight growth. React Native is ideal for companies who may want to launch an MVP within a few short weeks or months. As we’ve mentioned, it’s a budget-friendly framework for getting the MVP up and running.
However, it’s also ideal for post-MVP, as your company continues to scale and add features to your mobile app. React Native is a highly flexible framework in which you can easily add and update elements.
On that note, developers may be quicker to build new functions because the platform is open-source and community-driven. If needed, they can easily find support topics and resolve issues using React Native’s popular forums.
At the same time, you can easily take advantage of third-party plugins and APIs. Instead of building an element from scratch, developers can use ready-made solutions, libraries, and plugins. Ultimately, this type of support allows you to scale your mobile app on React Native and shorten development cycles.
5. With React Native, your developers can reuse code from your MVP when building for the web.
Last but not least, the code in your React Native framework can be easily reused for the web. This is highly beneficial for your developers, as they can share key code between React Native and React JS (which is used for web apps).
This is a win-win for development speed. Not only do you have a single code base for iOS and Android, but you can also repurpose some code for your web app. Yet another efficient process, thanks to React Native!
Repurposing this code can also help with keeping your app’s look and feel consistent across all channels. And at the end of the day, you can keep the same team for your web needs, which is a huge plus for scalability and cost-effectiveness.
Popular apps made with React Native
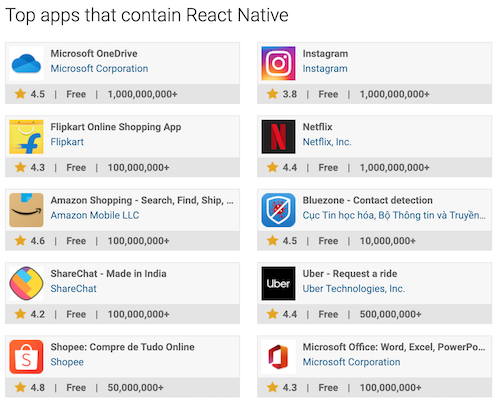
While Facebook was the first to create and use React Native, they’re certainly not the last. Companies around the world are choosing React Native to build great apps. Above, you’ll see some of the top apps that utilize React Native – some of which you may even have used personally!
Two world-famous success stories with React Native are Instagram and Walmart. When Instagram started using React Native, they improved the app development speed of some aspects by 85-99%.
Another big name, Walmart, boosted their productivity with React Native and ended up sharing 95% of their codebase between iOS and Android. That’s super efficient, even for a cross-platform framework.
These are just two examples of tech giants that took advantage of React Native’s benefits to boost their teams and create world-class apps.
Is React Native suitable for you?
 Of course, React Native may not be the right fit for every project and MVP. You might also consider getting an expert opinion from a tech team to ensure you’re not missing anything.
Of course, React Native may not be the right fit for every project and MVP. You might also consider getting an expert opinion from a tech team to ensure you’re not missing anything.
Depending on your mobile app idea, a cross-platform mobile framework like React Native may be perfect for your dynamic needs.
Sometimes a native app may be more suitable if you have an intense design, lots of complex features, or specific native needs. Though we’ll be honest: React Native’s capabilities have grown and modernized in recent times and can handle most business needs without much trouble.
Beyond the MVP
React Native may be the ideal cross-platform framework for you to seamlessly create the essential features of your MVP. With it, you can use one framework and one team to create an app for both iOS and Android.
Of course, your MVP is just the start of your product journey. As you build out your MVP and add new features, you can take advantage of React Native to create a robust product – all from a single framework.
With React Native, you can wow your app users and stay scalable without breaking the bank. Big names have already found success using React Native, including Facebook, Instagram, Shopify, Discord, Skype, Bloomberg, Pinterest, Tesla, Uber Eats, Walmart, Wix, Salesforce, Vogue… the list goes on and on.
Will you be next?
Interested in building your MVP using React Native? Don’t hesitate to reach out! We have extensive experience in hybrid mobile app development, and React Native happens to be our specialty 😀