
1. Introduction: What is Visual Testing? How it Enhances Our Testing Strategy
In the fast-paced world of software development, ensuring the visual appeal and functionality of an application or website is paramount. But how do developers make sure that every pixel is perfect and every button behaves as expected across a myriad of devices and browsers? Visual Testing is the often-overlooked champion in software quality assurance. Imagine launching a critical update only to discover a button is misplaced on certain devices—a costly oversight. Visual Testing can catch these errors before they reach users, meticulously enhancing the user experience one pixel at a time.
Visual Testing is a vital technique in software development, employed to ensure that the user interface (UI) of an application or website is displayed correctly and functions as intended. This method targets visual aspects—appearance, design, and layout—of elements on the screen. Even minor code changes can disrupt the visual appearance, causing design errors, misalignments, or accessibility challenges for visually impaired users. Visual Testing involves using specialized tools to capture screenshots of the UI in various states, such as before and after code adjustments. These images are automatically compared to pinpoint any visual discrepancies that might signal underlying issues.
By incorporating Visual Testing into broader software testing strategies, organizations can enhance product quality while minimizing the time and cost required to address design and layout problems. Furthermore, it helps identify compatibility issues across different browsers and devices, crucial in today’s diverse technological environment. Visual Testing ensures that an application’s or website’s user interface adheres to stringent quality standards and delivers an exceptional user experience.

2. Integrated Visual Testing: Elevating Functional Testing with Visual Verification
Integrated testing isn’t just about functionality; it embraces user experience, too. Visual verification ensures that the app looks and feels as intended, effectively translating the designer’s vision into reality. This is more than mere aesthetics; integrating these tools allows you to uncover hidden bugs that may indicate deeper code issues. By catching these early, testers prevent minor glitches from escalating into major problems in the future.
Automated Screenshot Comparisons
Technology plays a pivotal role in visual testing. Tools like LambdaTest and Applitools capture screenshots of the application at various stages of testing. These images act as benchmarks for visual consistency, undergoing thorough comparisons against predefined standards. Even the smallest discrepancies, such as a misaligned pixel or a change in font size, trigger alerts that pinpoint potential regressions that could impair the user experience.
Manual Verification by Testers
Manual verification emphasizes human expertise. With their keen eye for detail, testers examine the program against user expectations and design mockups. They can detect even the subtlest discrepancies, such as improper text formatting or uneven layouts. Manual verification enhances a user-centric visual experience by adding a level of refinement that automation might miss.
3. Advantages and Disadvantages of Visual Testing
Advantages
- Ease of Understanding and Execution: Visual testing is easy to understand and implement as it does not require advanced technical knowledge. It involves viewing the application interface and detecting errors or faults that may affect the user experience.
- Identification of UI Bugs: Visual testing helps identify user interface errors, such as incorrect element positioning and visual alignment issues.
- Time and Effort Savings: Automating visual tests saves time and effort by allowing automatic verification of the application’s visual appearance using various tools and platforms.
- Enhancing User Experience: Visual testing improves the user experience by ensuring the proper appearance and functioning of the application, which is crucial for customer satisfaction.
Disadvantages
- Limitations in Detecting Non-UI Related Issues: Visual testing may not effectively identify functional problems unrelated to the graphical interface.
- Inapplicability in Certain Types of Applications: Applications without a graphical interface, such as command-line tools or backend services, do not benefit from visual testing, limiting its applicability in certain contexts.
- Impact of Real Device Factors: The effectiveness of visual testing can be affected by real device factors, such as screen sizes, device settings, and lighting conditions, leading to inconsistencies in results.
- Possibility of False Positives and Negatives: Automated visual testing tools can produce incorrect results, either by identifying non-existent errors (false positives) or overlooking real errors (false negatives), requiring careful supervision and periodic adjustments.
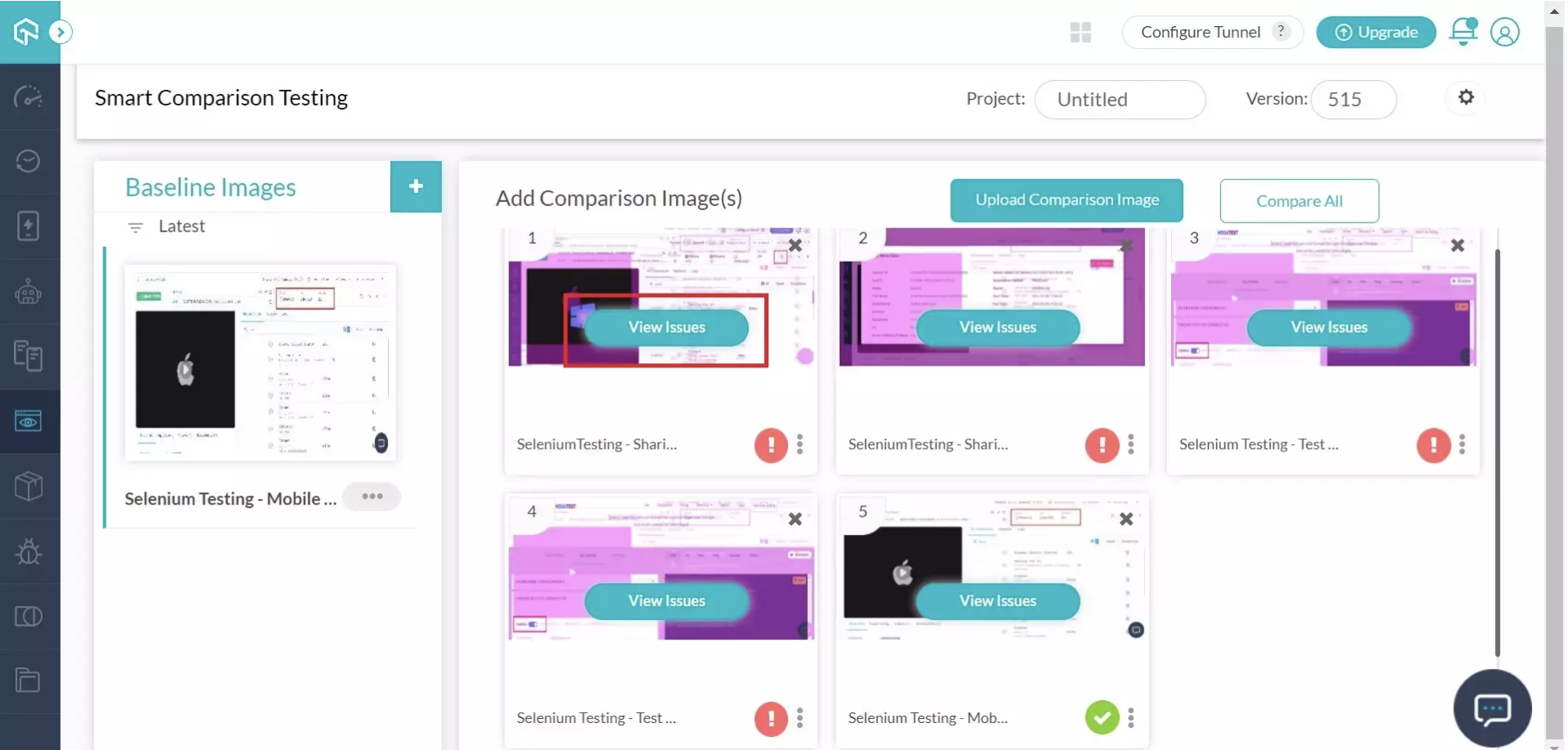
4. Effortless UI Difference Detection: LambdaTest’s Smart Comparison Tool
Searching for UI inconsistencies can be labor-intensive. To address this, LambdaTest’s Smart Comparison Tool provides an efficient solution. This feature allows you to upload a baseline image representing your ideal UI state, alongside a test image reflecting recent changes. The tool automatically compares these images, highlighting discrepancies with clear visual indicators.
Implementing this tool eliminates the need for manual, pixel-by-pixel comparisons, thus saving valuable time. Moreover, with built-in functionalities and third-party software integration, you can easily report any identified issues, streamlining communication within your team.
At OrangeLoops, we recognize that time is a precious resource. By implementing this tool, we have streamlined our UI testing processes, saving time and enhancing collaboration among team members.
5. Conclusion
At our QA Studio, we consider visual testing an essential tool for ensuring the aesthetic and functional integrity of our applications. It reflects our commitment to excellence in software development. Maintaining an up-to-date understanding of the latest techniques and trends is crucial for enriching our testing strategies and enhancing the user experience.
Incorporating visual testing into our processes allows us to address both the visual and functional demands of modern software products. This approach is integral to our mission of delivering exceptional user experiences, which are vital to the success of any software product.
We are committed to continuous learning and adopting industry best practices in testing. Visual testing remains a crucial component of our rigorous QA process, underpinning our dedication to quality and excellence in every project we undertake.
Are you interested in enhancing your testing strategy with visual testing? As your trusted software dev shop in Boston, we can help. Contact us to learn more about integrating this essential tool into your development process.