Image management is a vital part of any effective architecture. Here at OrangeLoops, one of our in-house experts decided to build an image retrieval system that would enable powerful advantages, such as:
- Upload and deliver thousands of images per minute.
- Allow rapid access to images near the user’s location.
- Retrieve images optimized to fit within the designated screen space where displayed.
The idea was that this image management solution could be integrated within existing AWS architecture to boost visual speed and efficiency. Let’s go through our AWS use case example in-depth, so you can take a look beneath the technical hood of our solution.
AWS is one of our core technologies! Find out more about our IT specializations here.
An Overview of Our Proposed Solution
Overall, we were intrigued by the potential of building a fast, secure image management solution. Our AWS use case example focuses on creating a mechanism where a user could effectively upload images and then retrieve them from the server in an optimal way using specific parameters.
For example, the user could indicate the width and height of the container and the server would retrieve the most appropriate image accordingly.
The 5-Step Evolution of Our AWS Use Case Example
Here we’ll go over exactly how our image management system was implemented in several iterations until we landed on a final solution.
Iteration #1: 1-Step Uploading
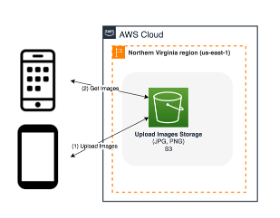
 To get started, we created a 1-step upload system. While this was easy to do, it had some problems.
To get started, we created a 1-step upload system. While this was easy to do, it had some problems.
Not only was this solution slow, but also insecure. The S3 bucket had to be public to post, so anybody could mess with it. At the same time, reading access had to be public, which could potentially reveal data to just anyone. Definitely not ideal!
| Why S3? We were keen to make sure users could store and retrieve data from anywhere, so we decided to create our solution using S3 (Simple Storage Service). We knew this was the right technology because it integrates well with other AWS services. What’s more, S3 would give us extra benefits, such as:
|
Iteration #2: 2-Step Uploading
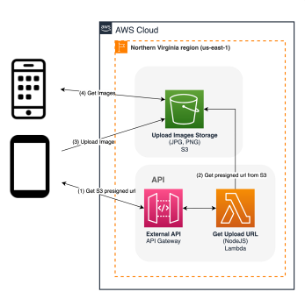
 Next, we tried a 2-step upload process that was exclusive to users with access via a pre-signed URL.
Next, we tried a 2-step upload process that was exclusive to users with access via a pre-signed URL.
This change was positive because it meant not just anybody could post. However, reading access was still public. To top it off, these updates didn’t alter the fact that the solution remained slow and insecure.
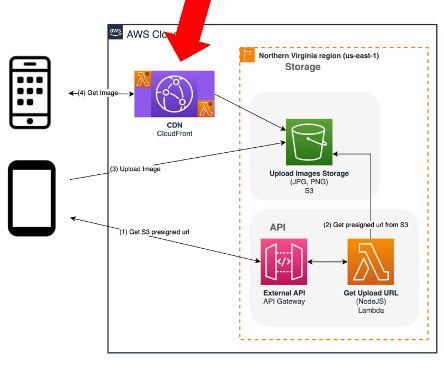
Iteration #3: Integrating with CloudFront
 By this point, we knew that we needed to leverage new technologies to solve our issues with speed and security. We decided to try a version that integrated with a CDN (Content Delivery Network) called CloudFront.
By this point, we knew that we needed to leverage new technologies to solve our issues with speed and security. We decided to try a version that integrated with a CDN (Content Delivery Network) called CloudFront.
| Why CloudFront? Essentially, we knew it was fast and secure. This CDN has low-latency for images/videos and protection against a variety of malicious attack methods. This technology would also give us the chance to customize our content and monitor it with built-in tools. |
By implementing CloudFront, we created an external front to our previous solution. This sped things up, since the CDN caches the content close to the user. In addition, reading access was no longer public, making it much more secure.
Despite these advances, we still had one more potential point for improvement: the solution couldn’t retrieve smaller images, only the original ones.
Iteration #4: Incorporating Interceptors
 As a next step, we chose to add interceptors using Lambda@Edge. We hoped that this would allow users to retrieve not just original images, but also generated ones.
As a next step, we chose to add interceptors using Lambda@Edge. We hoped that this would allow users to retrieve not just original images, but also generated ones.
| Why Lambda@Edge? Lambda@Edge was a good choice because it could be implemented within CloudFront. This technology could be deployed in all regions, too. Yet, there were some limitations to be aware of. Lambda@Edge doesn’t allow environment variables, plus logs remain in the region where they’re executed. |
We added interceptors to both ends to retrieve images from the origin and to generate them for the viewer. As such, the requested images were generated on-the-fly with the requested dimensions to deliver optimized images. While this worked well, it had the downside of adding extra processing time.
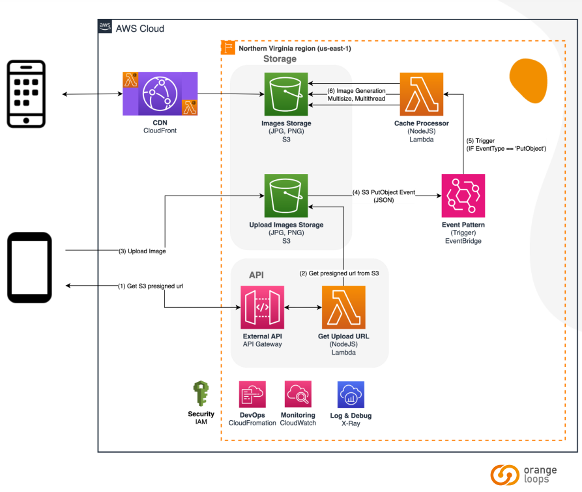
Iteration #5: Decoupling Image Generation
 Finally, we found our final solution by decoupling the image generation process. We leveraged a new technology to do this: EventBridge.
Finally, we found our final solution by decoupling the image generation process. We leveraged a new technology to do this: EventBridge.
As you can see in the final architecture above, the process is decoupled. When an image is uploaded, an event is generated that triggers a Lambda to create (in parallel) N versions of the image.
In this case, an optimized version of the original image is generated. When an image is requested (via CloudFront), it will be retrieved if it already exists. Otherwise, a version will be generated on-the-fly.
A win-win solution to speed up the process and ensure the successful retrieval of different image sizes!
Our Final Tech Stack:
|
Final Takeaway for Our AWS Use Case Example
Ultimately, we achieved an image management solution that was rapid, secure and able to retrieve a variety of image sizes. Although it took us five iterations, eventually we crafted a system that could be integrated effectively with AWS architecture.
Of course, this isn’t the end of the road. We’re advocates of continuous improvement at OrangeLoops and know there are still some tweaks we could make. For example, we might add access point support for multi-regions in order to create an even more globally distributed architecture.
We hope you enjoyed taking a closer look at our technical prowess with this AWS use case example. We’re proud that our developers are always taking the lead on exciting new projects. Learn more about our GitHub solutions and past products here!
AWS Use Case Example FAQs
What Are Use Cases For?
AWS use cases explain a potential technical solution step-by-step, so all can understand the evolution of thinking. They are ideal for demonstrating how a technical system can be leveraged to achieve specific goals.
When to Use Use Cases?
Use cases for AWS are great for showing the thinking behind a technical solution – whether for other developers or potential clients. Often experts outline the challenges and continuous improvements they made to attain the final product.