What is a Kanban board?
Kanban boards are a visual and intuitive way of laying out cards in a board, across different columns, in such a way that a team can collaborate in the management of a business process. Cards can be used to represent things that need to get done. This can mean an inventory item in a supply chain, or a task in the context of a project, or an issue that needs fixing in a product, or a client that needs to be visited. Kanban boards appeared in Japan as part of the Kanban system.
Kanban boards have become popular in software development, as part of agile methodologies that promote teams to focus on the work actively in progress as part of a sprint. Kanban boards are a very useful tool to visually represent knowledge about the state of the current activities. For instance cards representing tasks can go from a TODO state, to an In Progress, and then Done providing a very quick way to check on the status of each activity for the current sprint. Very useful in team management, and project management scenarios.
Prototyping a Kanban board with JQuery
As a proof of concept for our upcoming team and project management tool Kezmo I set out to prototype a Kanban board in such a way that would allow me to:
- Display cards in four lists displayed vertically, corresponding to the following states: TODO, In Progress, Waiting for Verification, Done.
- Drag and drop cards from one list to another, in such a way that when this happens an event is triggered that I can react to.
- Add new cards to the initial backlog state.
Starting point, basic html lists
So I started with an html like the following:
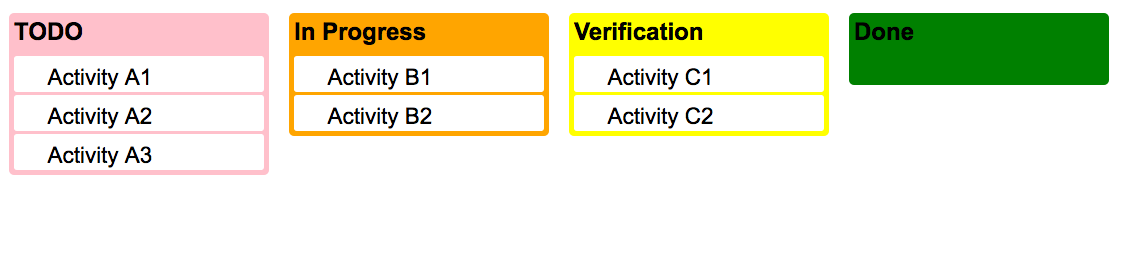
It looks something like the following image:

I styled the different lists with different backgrounds, and named the cards with different letters to make sure the elements are moving across columns. I also left the Done list empty to make sure the empty list scenario is also covered by the POC.
The question becomes then how to add behavior to this DOM structure so that users can move items from list to list.
After doing some JQuery research into draggable, and droppable interactions, I came across the sortable jQuery interaction, which can be configured to have connected lists. Awesome I thought! This covers points one and two, I just needed to confirm whether I would be able to listen to elements being dropped to be able to react to that event. Checking out the jQuery api documentation I could confirm it’s possible. I implemented a simple background color change on the item dropped event as a proof of concept.
I enabled the jQuery interactions with the following code:
With this I have requirements one and two covered. In order to add the ability to create new cards in the Kanban board I added an input text, and a button, with a corresponding jQuery click handler so that a new li element is added to the TODO list.
You can check the resulting html kanban board here, and the final html code here:
Conclusions & final thoughts
I was able to put this example running in very little time with jQuery. It seems to perform well in Chrome, and Safari while in Firefox the animation every now and then becomes a bit laggy as the number of cards in each column increases. HTML5 provides native support for drag and drop so there might be space to make a more efficient implementation doing without the jQuery layer, and assuming a bit more from the browser.