
Last year we released the first version of our open source templates for building React & React Native apps. These projects bring useful features for jump starting the app development process, providing typically used boilerplate features and configurations.
Now, we added some changes and improvements that we thought you might find interesting. Let’s see what’s new in our open source React Native app template.
 About the template
About the template
This React Native template is an empty project prepared with primary software libraries and configurations needed to begin developing a React Native mobile app.
It also has basic sample components, tests, and demonstrations of working with tools such as Storybook.
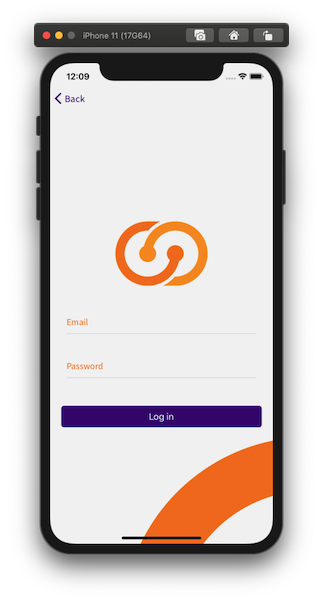
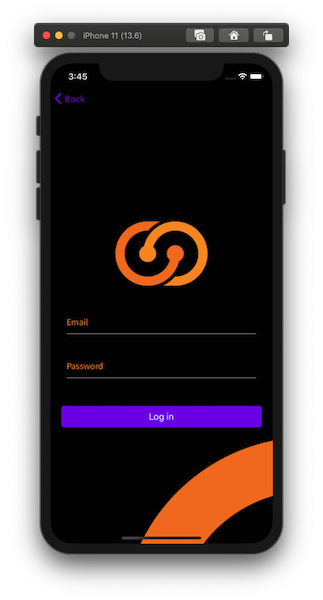
As soon as you run it, you’ll find a basic Sign-up/Sign-in form.
Why should you use this React Native template?
Applies good coding practices ✓
There are many practices you can implement when writing code to improve its performance and legibility. This base project involves several of them.
For instance, folders are well-organized by layers (i.e., Assets, Core, UI), making understanding more accessible.
Besides, our templates have TypeScript as the primary programming language. As TypeScript works with types, the code syntax gets improved.
Saves time ✓
The stage of choosing libraries and managing configurations is one of the most time-consuming phases of building software.
In particular, the template already has libraries updated and settings required to start a new app development project. We also made sure that every component used works in harmony and is compatible with the rest.
Other things that consume time, like getting the connection to the database ready or fixing common syntax-wise errors are resolved within this project as well.
Changes and improvements from the previous version
Added eslint-plugin-simple-import-sort
We improved the developer experience by adding an ESLint plugin to sort the “import” lines automatically. This way, the dev doesn’t have to spend time figuring out the best way to sort them — while also having them nice and tidy!
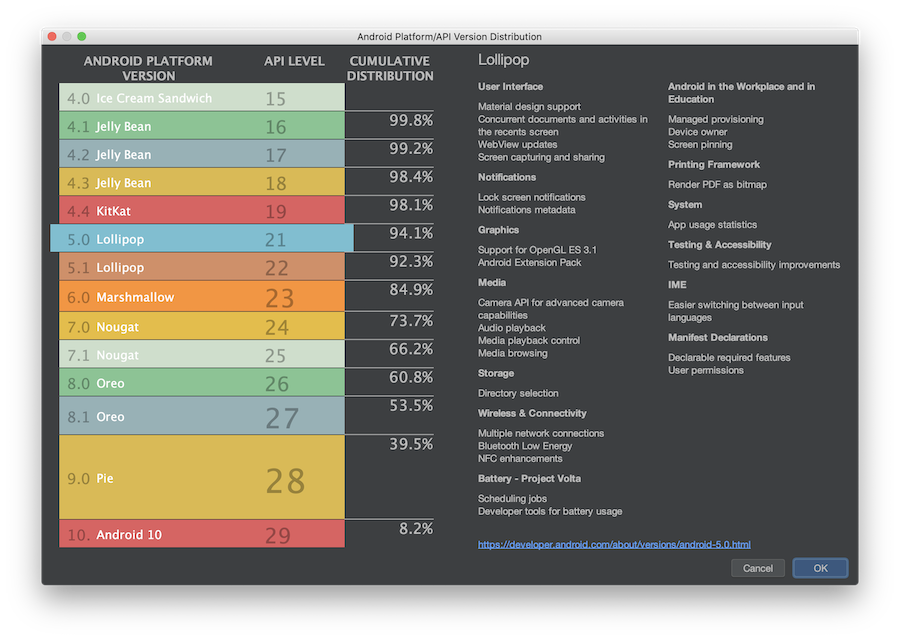
Changed the Android’s min SDK version from 19 to 21 
We believe this to be a good change since it now makes up for a high 94.1% in cumulative distribution, and of course, allows us to avoid compatibility issues with certain libraries.
Dependencies updated
We upgraded from React-Native 0.59.10 to 0.62.2. There are many goodies right there, so if you want to know each of them, we recommend you give this a read. With a few changes in its API, React-Navigation is now in version 5.
Dark mode support
We implemented the react-native-dark-mode library to adapt the UI depending on the selected theme of the OS. Its API is very similar to the React-Native one. Join the Dark Side of the Force.
Other changes to our templates ecosystem
React web template
We love React Hooks! And because of that, we refactored all components from class components to function ones.
Added GraphQL Code Generator
If GraphQL and Typescript are your technologies of choice, you’ll be happy to know we’ve added the graphql-code-generator library to our base projects! For our server template, it means our GraphQL resolvers will be typed. For the other two, web and native, it provides types for our server requests.
GraphQL server mock
Apollo-link-schema is a library that provides an execution environment for GraphQL. In our web and React Native projects, we use it to introduce a GraphQL server mock. In “src/core/apiclients/graphql/__mocks__” you will find all the resolvers needed, divided by modules as we do in the server project.
Rest server mocks
As we did with the GraphQL mocks, the rest mocks are divided by modules in “src/core/apiclients/rest/__mocks__”.
Final thoughts
As we mentioned above, our React Native app template is published open source, so we encourage you to collaborate to keep improving it further. Your inputs are welcomed!
In case you are looking to start a mobile app development project with React Native, feel free to drop us a line. We’d love to help :)