
UPDATE: We improved these templates with new features, such as dark mode support. Check them out!
Starting a software development project from scratch is not an easy task. Whether it’s a React web application or a React Native mobile one you first need to decide which libraries you’re going to use, the programming language and also take care of APIs, assets, and configurations.
All of these consumes time that you could save by starting from a base project, what is known in Github as a boilerplate.
We are now sharing with you the same open source templates our team uses; a React-based web project template, other for mobile development in React Native, and another one for the server-side. Even though you can work with them individually, the three are ready to be used combined as a single base project.
Why use this base project?
Unified experience ✓
Every project is set with the same structure and language, TypeScript. This structure refers to things like folders organization, config files definitions, or server communication methodology.
This means that once you get used to a template you can easily continue working with another in the same way, leaving aside the fact that two projects approach different platforms (web and mobile native).
Applies good coding practices ✓
There are many practices you can implement when writing code in order to improve its performance and legibility. These projects apply several of them.
For instance, folders are well-organized by layers (i.e. Assets, Core, UI) what makes understanding easier.
Besides, as mentioned before, every template has TypeScript as the main programming language. Because TypeScript works with types, the code syntax gets improved. You can see more benefits of using TS here.
Saves time ✓
The stage of choosing libraries and managing configurations is one of the most time-consuming phases of building software.
These templates in particular already have libraries updated and settings required to start a new app development project. We also made sure that every component used works in harmony and is compatible with the rest.
Other things that consume time like getting the connection to the database ready or fixing common syntax-wise errors are resolved within these projects as well.
The templates
React-based Web Project Template:
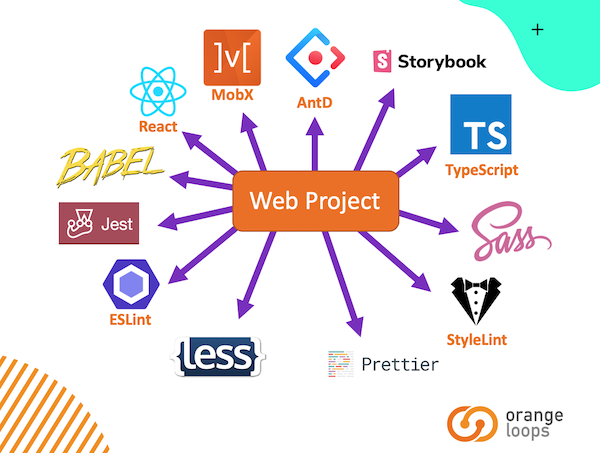
This template is an empty project prepared with primary software libraries and configurations needed to begin developing a React web application.
It also has basic sample components, tests, and demonstrations of working with tools like React-Router or Storybook which you could find useful.
As you can see above, this Web Project Boilerplate uses the following components:
- React as front-end view library.
- MobX for state management.
- Ant Desing as UI framework.
- Storybook for an agile development environment.
- TypeScript as the main language.
- Babel for JavaScript transpiling.
- Jest as the test framework.
- SASS as CSS pre-processing.
- LESS as CSS pre-processing.
- Prettier for code formatter.
- ESlint for JS/TS linting.
- StyleLint for SASS/LESS/CSS linting.
- Husky for Git hooks support.
- Lint-staged to run linter on Git staged files.
- Bundlesize to check the size of bundle’s files.
You can check out a brief Quick Start guide for this project on GitHub.
React Native Project Template:
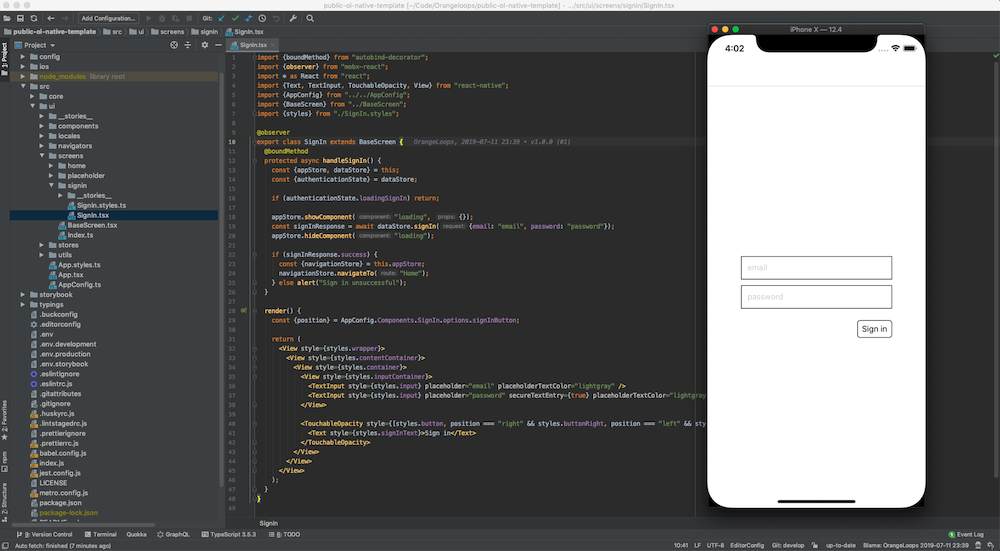
The native template is also an empty project with everything set to start, some sample components, tests, and Storybook demos. As soon as it’s run you’ll find a basic Sign-in form.
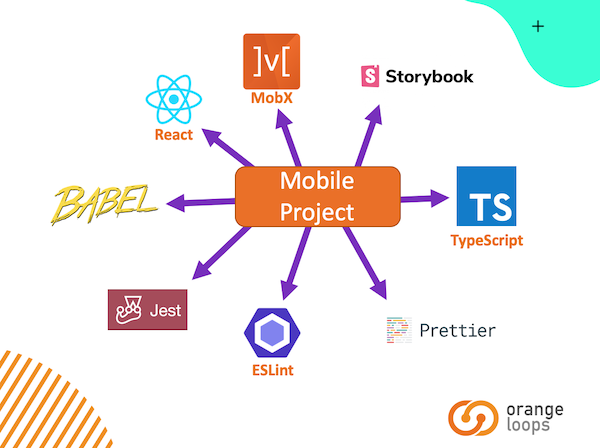
This Mobile Project Boilerplate uses:
- React as front-end view library.
- MobX for state management.
- Storybook for an agile development environment.
- TypeScript as the main language.
- Babel for JavaScript transpiling.
- Jest as the test framework.
- Prettier for code formatter.
- ESlint for JS/TS linting.
- StyleLint for SASS/LESS/CSS linting.
- Husky for Git hooks support.
- Lint-staged to run linter on Git staged files.
You can also find a Quick Start section on its Git page.
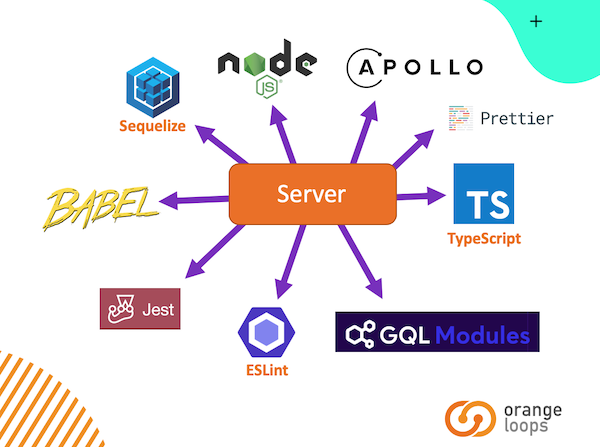
Server Project Template:
In regards to the server, not only is everything set for connecting to a database but also there are sample authentication methods used, for instance, for signing in or signing up.

This Server Project Boilerplate uses:
- Node.js for JavaScript runtime.
- Apollo as GraphQL implementation.
- GraphQL Modules to implement ‘modules’ on GraphQL.
- Sequelize as multi SQL dialect ORM for Node.js.
- Sequelize-TS as TypeScript decorators for Sequelize.
- TypeScript as the main language.
- Babel for JavaScript transpiling.
- Jest as the test framework.
- Prettier for code formatter.
- ESlint for JS/TS linting.
- Husky for Git hooks support.
- Lint-staged to run linter on Git staged files.
You can get started with it right away by following its GitHub page instructions.
Final thoughts
As every template is published open-source, we encourage you to collaborate in order to push them forward and make this base project a good source of value for the dev community. Your inputs are well-received!
If you are interested in starting a software development project with these templates, we would love to help. Get in touch with us!