Scroll based interfaces are everywhere. It has been the de facto overflow solution since we saw the first modern user interface, and of course it is widely used everyday on our mobile devices today.
But even though scrolls are very common, we have all seen apps spicing the scrolling experience up in different ways, and as mobile developers we want the best experience to delight our users too.
Having this in mind, I decided to create and share a simple UI component that hopefully will help you create better experiences as well.
Introducing the OLSDynamicHeaderViewController
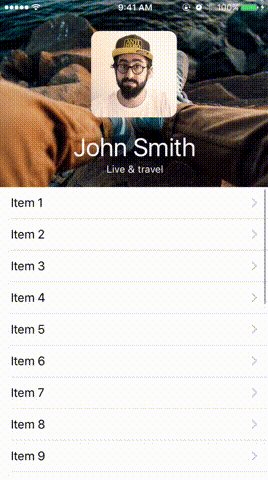
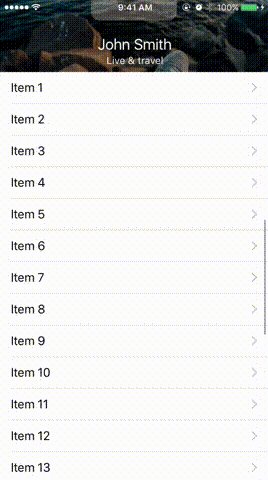
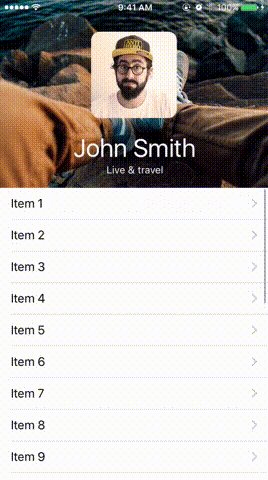
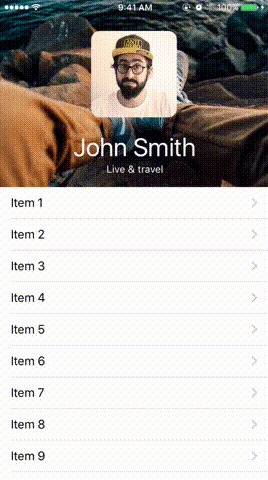
OLSDynamicHeaderViewController is a simple iOS UI component that allows the most common scroll based UIs to have a header that can be easily animated along with user scrolling, as simple as that! So…
How do I get it?
The code is published on GitHub as you expect, with a sample project showing the basic capabilities. You can either use it through CocoaPods or you can also copy the files directly to your project, old school style.
How do I use it?
First, make your UIViewController to inherit either one of the helpers OLSDynamicHeaderTableViewController or OLSDynamicHeaderCollectionViewController.
Now, you need to provide a header view to the component, and for that, you need to implement the headerViewInstance() method and provide an instance of a OLSDynamicHeaderView subclass. This view must conform to OLSDynamicHeaderViewProtocol that consists in the following methods:
- maxHeight() returns the maximum height allowed for this view.
- minHeight() returns the minimum height allowed for this view.
- resize(withProgress:) will be called when the user scrolls and your header needs to animate. `progress` goes from 0 to 1, 0 min height reached, 1 max height reached. This is probably the method you will be working the most to pull out a nice animation 😀
- overflow(withPoints:) will be called when the user scrolls further the max height. `points` goes from 0 to N.
Cool! … anything else?
- Note you can also inherit from OLSDynamicHeaderViewController directly if you do not want to use a UITableView or UICollectionView. The code of the corresponding helpers are there for you as reference of a base implementation 👍🏼
- The sample code has a SampleHeaderView class that you can use (of course), but also have some basic math you may find handy for your header ideas!
Happy coding, cheers 🍻